前言
Hexo 默认的博客主题有点单调,挑来挑去选择了 keep 主题,下面是我的一些踩坑操作。
评论系统
我的博客使用的是 Waline 这款简洁、安全的评论系统。要在博客中使用 Waline,分为三步
- 通过 LeanCloud 配置 Waline 评论系统的数据库
- 通过 Vercel 部署 Waline 评论系统的服务端
- 在主题配置文件中配置 Waline 服务端地址
LeanCloud 设置
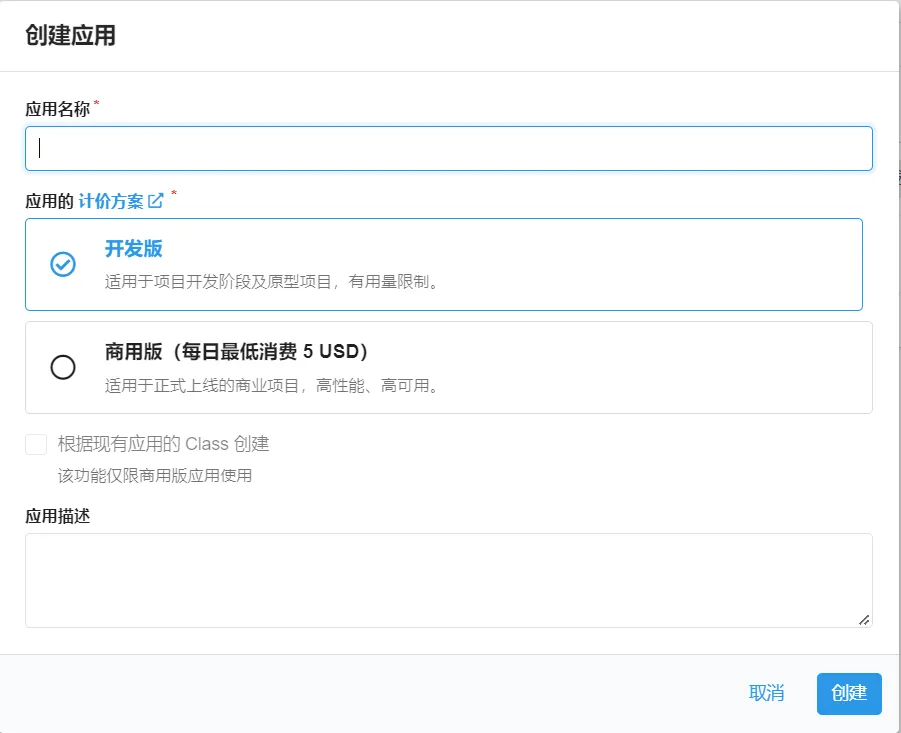
点击左上角 创建应用 并起一个你喜欢的名字 (请选择免费的开发版):

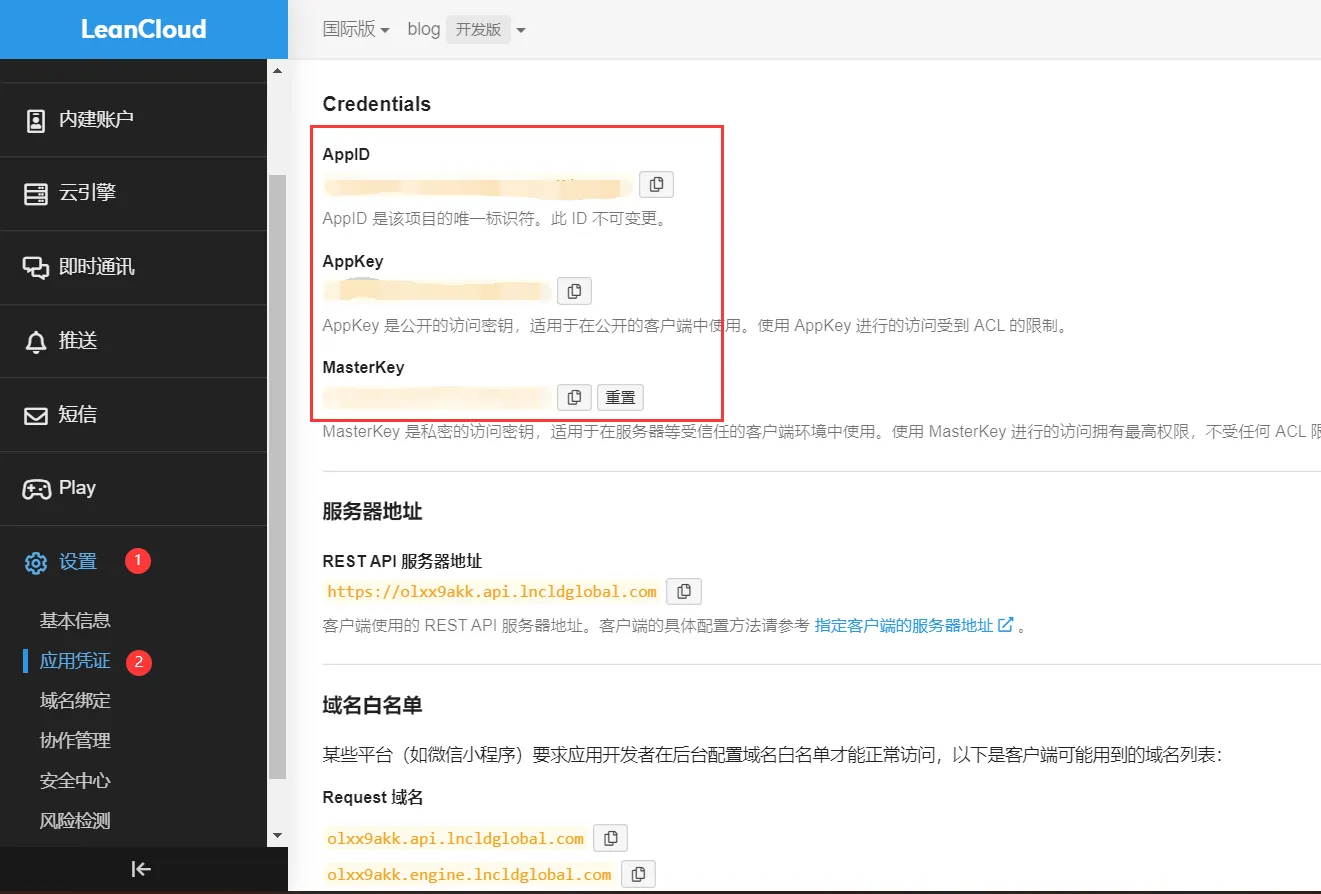
进入应用,选择左下角的
设置>应用 Key。你可以看到你的APP ID,APP Key和Master Key。请记录它们,以便后续使用。
Vercel 部署

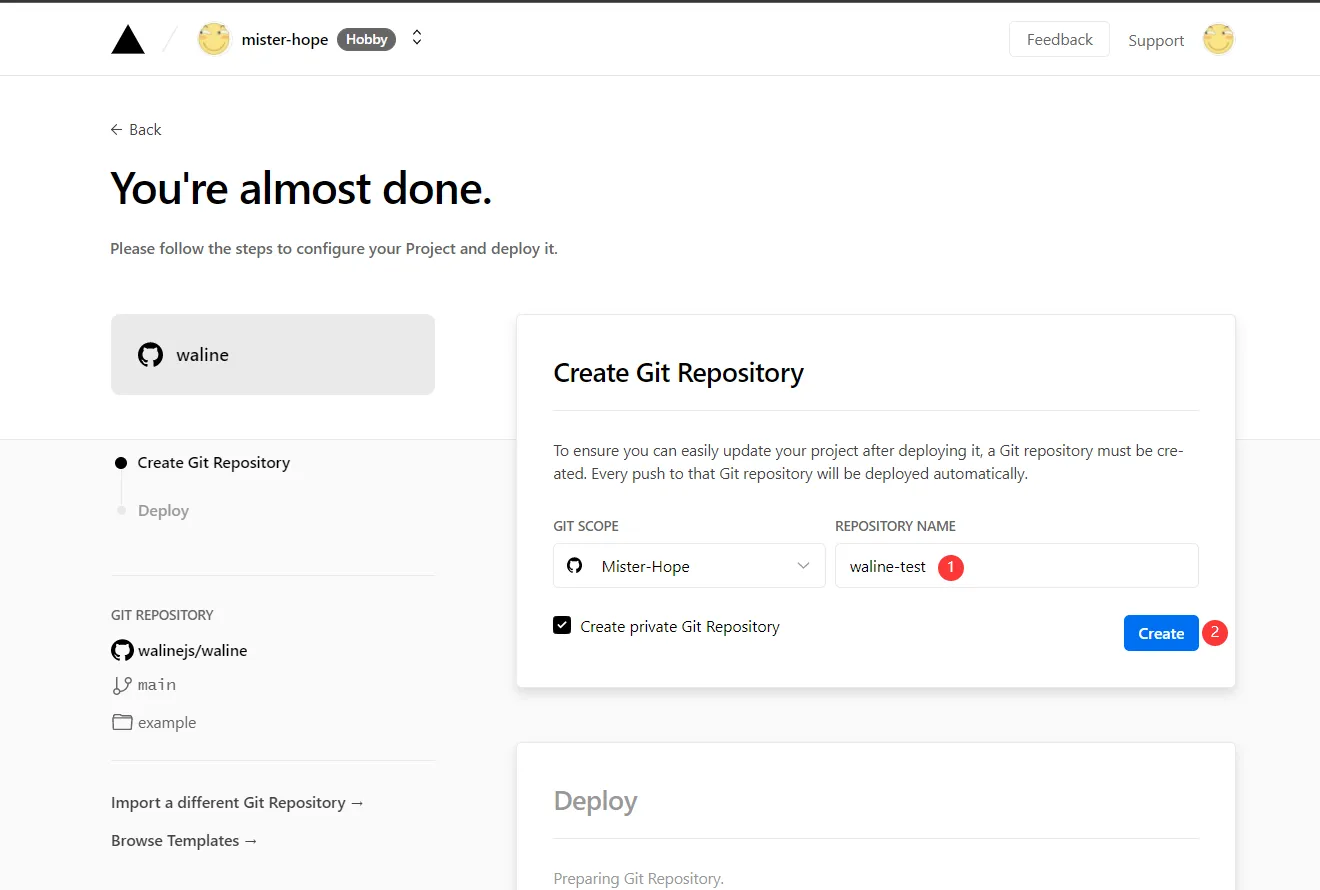
- 此时 Vercel 会基于 Waline 模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名。

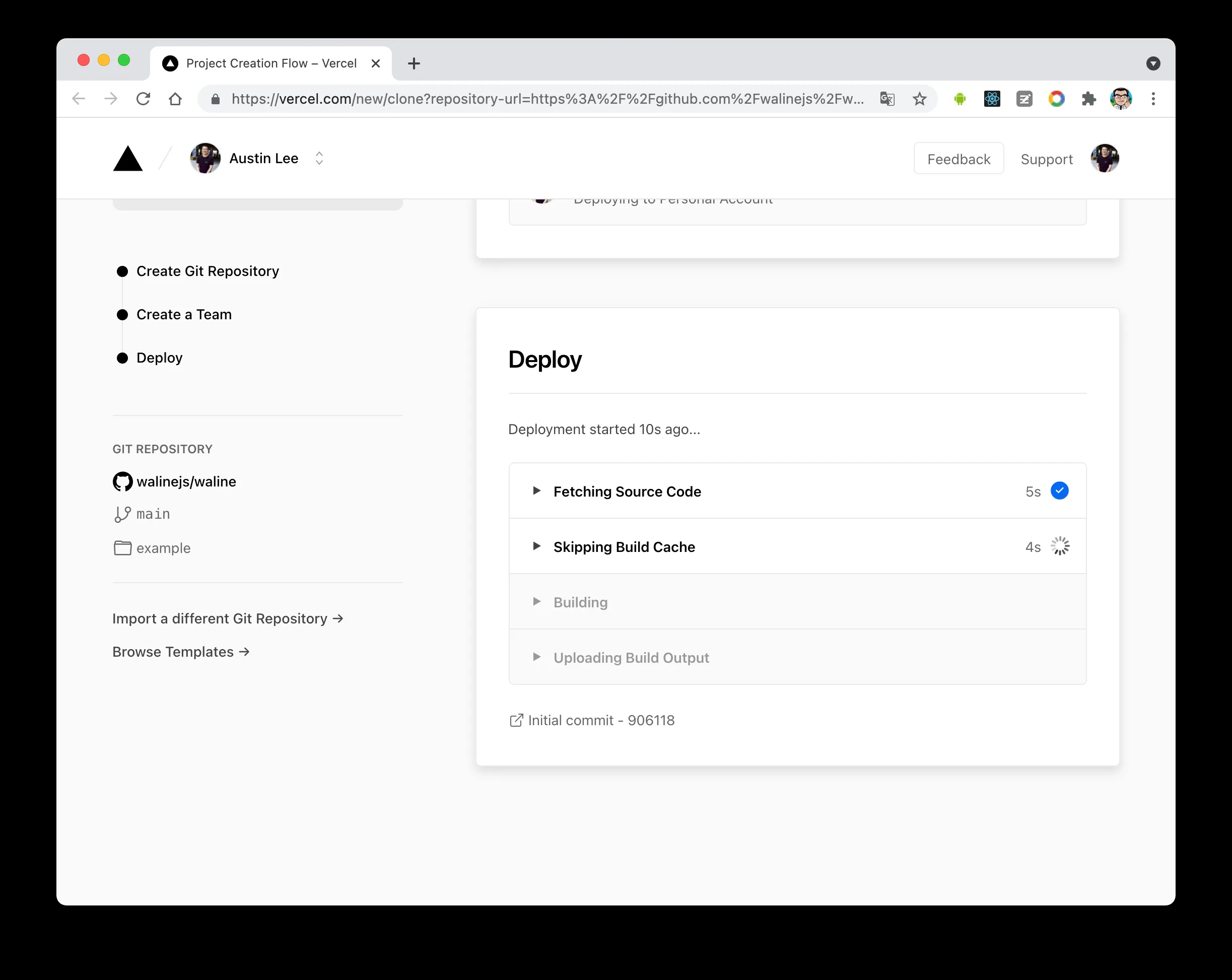
一两分钟后,满屏的烟花会庆祝你部署成功。此时点击 Go to Dashboard 可以跳转到应用的控制台。

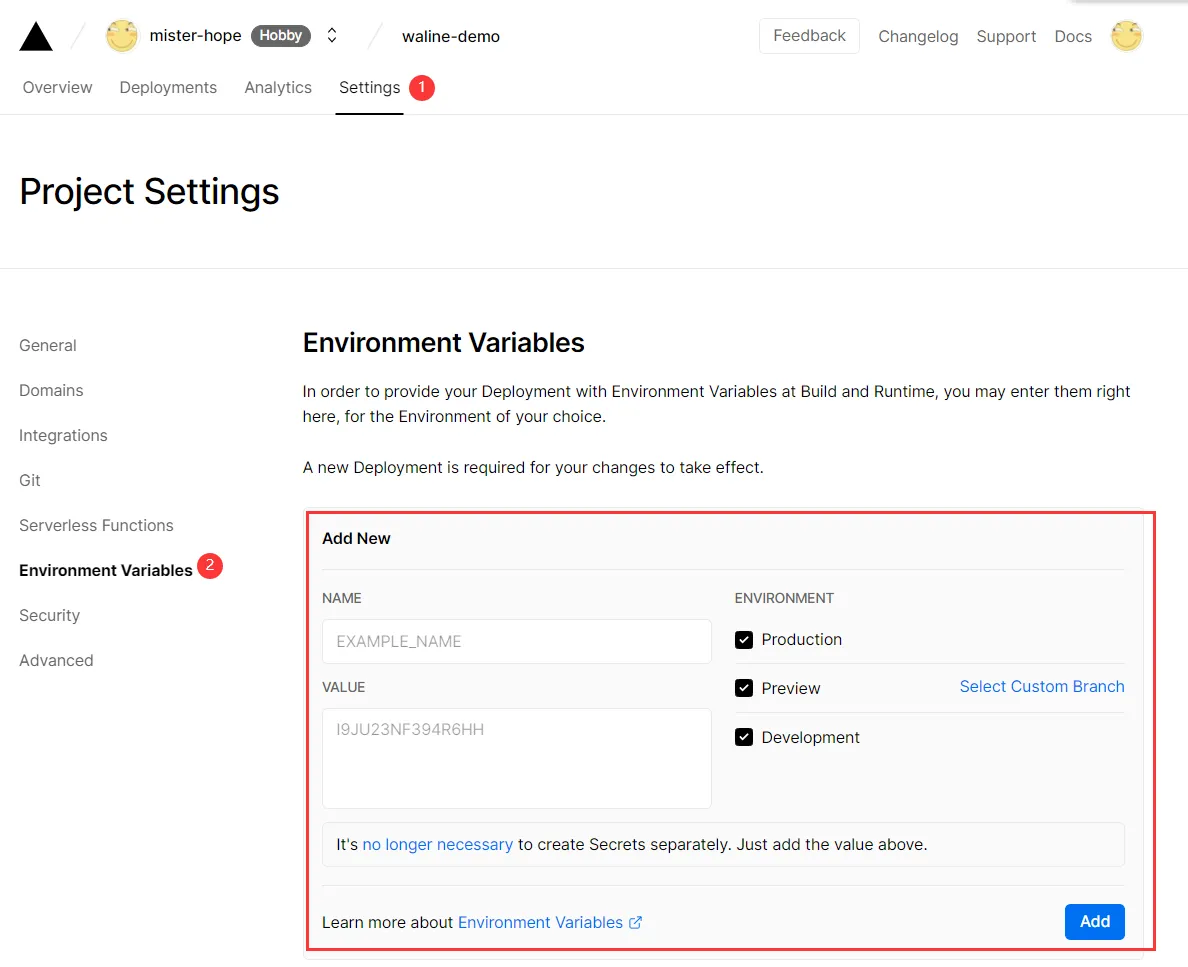
- 点击顶部的
Settings-Environment Variables进入环境变量配置页,并配置填入三个环境变量LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY。它们的值分别对应上一步在 LeanCloud 中获得的APP ID,APP KEY,Master Key。

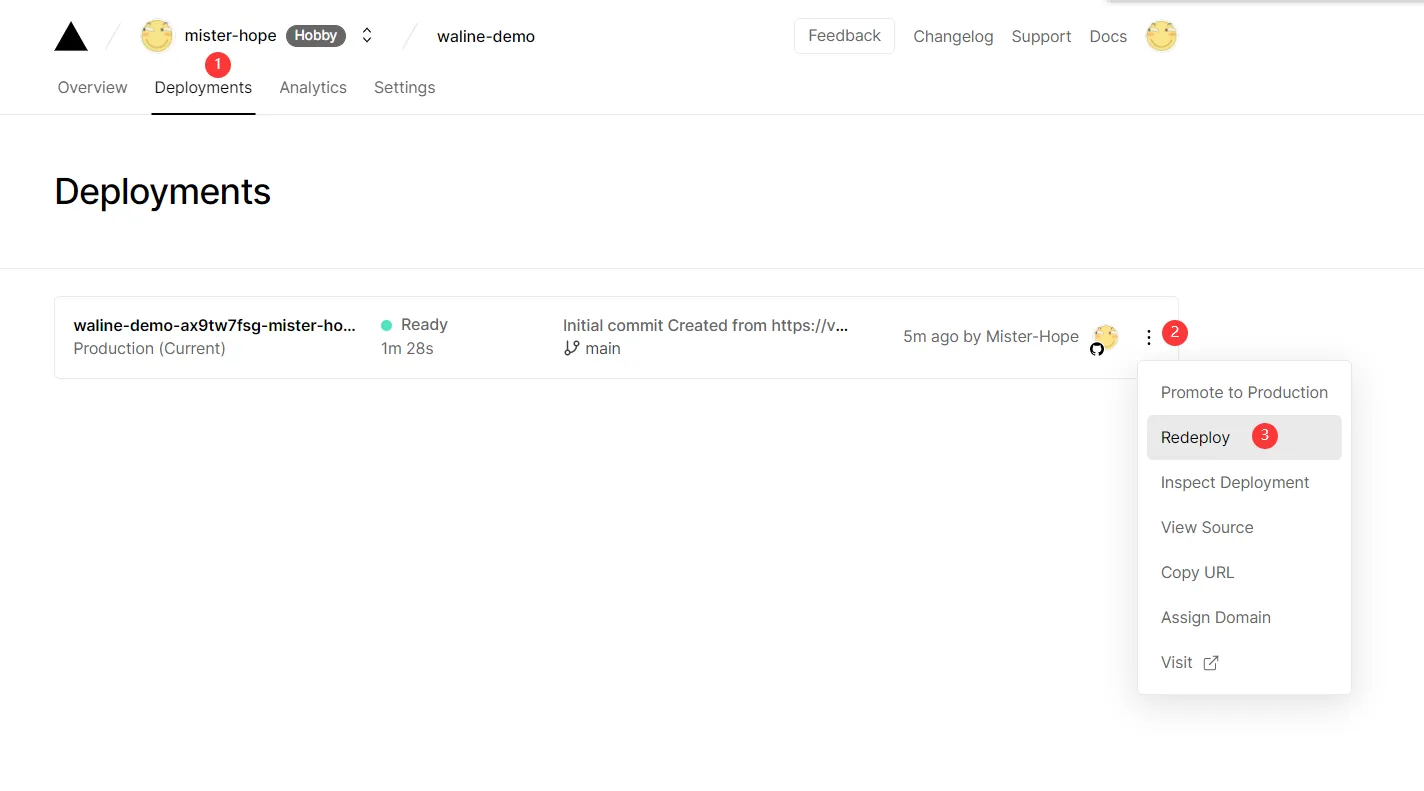
- 环境变量配置完成之后点击顶部的
Deployments点击顶部最新的一次部署右侧的Redeploy按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。

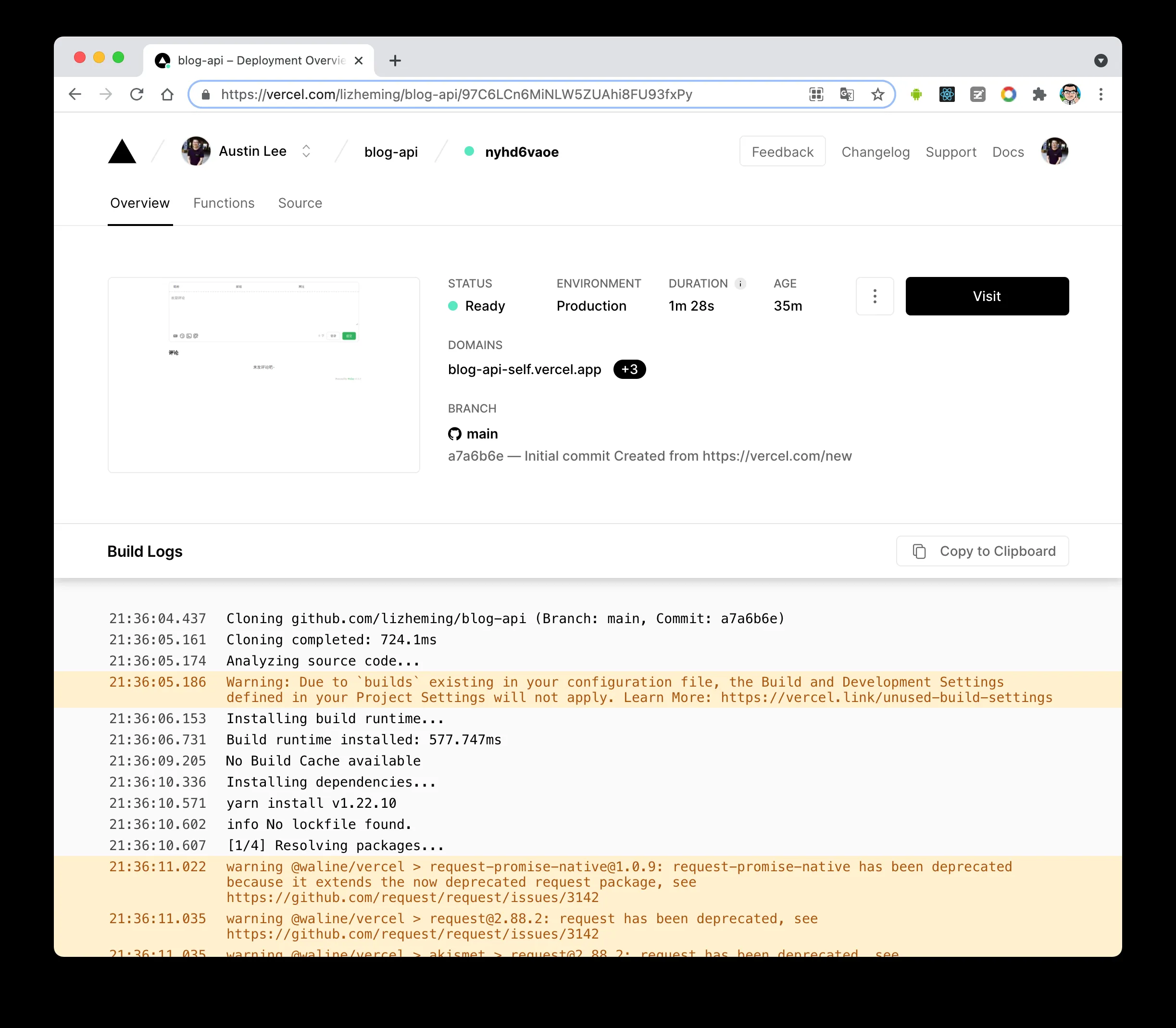
- 此时会跳转到
Overview界面开始部署,等待片刻后STATUS会变成Ready。此时请点击Visit,即可跳转到部署好的网站地址,此地址即为你的服务端地址。

绑定域名 (可选)
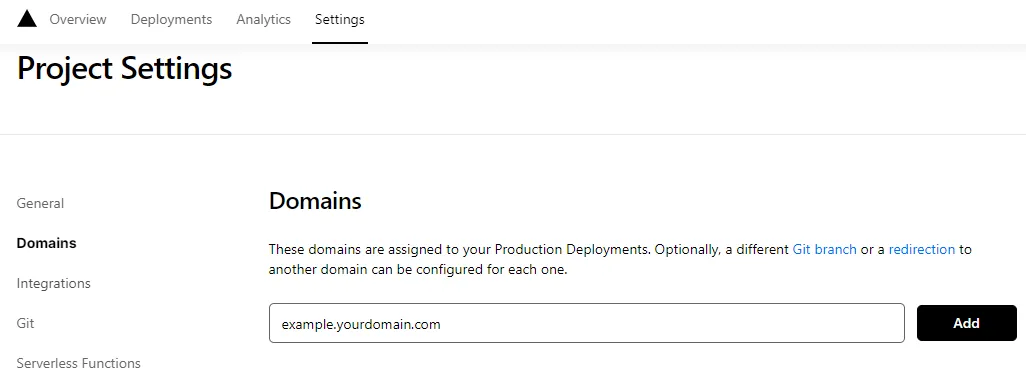
点击顶部的
Settings-Domains进入域名配置页输入需要绑定的域名并点击
Add

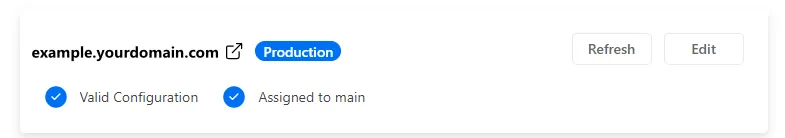
- 在域名服务器商处添加新的
CNAME解析记录
| Type | Name | Value |
|---|---|---|
| CNAME | example | cname.vercel-dns.com |
- 等待生效,你可以通过自己的域名来访问了🎉
- 评论系统:example.yourdomain.com
- 评论管理:example.yourdomain.com/ui

主题配置
keep 主题已经支持 Waline 了,所以只修改主题中的 _config.yml 文件
1 | waline: |
设置文章加密访问
有时想写一些私密博客,这里推荐一款适用于 Hexo 的静态博客加密插件 hexo-blog-encrypt。
安装插件
1 | cd your-hexo |
文章配置
在想要加密的文章里添加
1 | --- |