前言
之前博客用的是 Halo 2.0 搭建,最近服务器到期了,在国内服务器需要备案,不想再续费了。对我而言,写博客重点是写,而不是一直折腾外观,所以没必要选择动态博客。搜索了很久,最终选择了 Hexo+Github+Vercel 的组合,既能满足我写博客的需求,又能省钱,两全其美。具体效果可以参考我的博客。
Hexo 安装
因为 Hexo 是基于 Node.js 的,所以要使用 Hexo,那么第一步肯定是安装 Node.js。
安装 Node.js
进入下载地址下载
直接安装,完成后,在 cmd 上输入 node -v 和 npm -v 查看是否安装成功,这两条命令如果都输出了版本号,那么就表示安装成功了。
安装完之后,因为 Node.js 仓库会被墙掉,所以我们需要更换为国内镜像仓库,在终端中执行:
1 | npm config set registry https://registry.npmmirror.com/ |
安装 Hexo 工具
执行命令
1 | npm install hexo-cli -g |
出现 Hexo 的相关信息则表示 Hexo 安装成功
创建 Hexo 本地程序
在电脑上创建一个目录 HexoBlog,cmd 命令进入该目录(不要用 Git Bash Here,不然你没法用 Ctrl+C 关闭)
执行命令:
1 | hexo init |
启动 Hexo 本地服务
安装完成 Hexo 程序直接执行 hexo s 或者 hexo server 命令就可以打开 Hexo 的本地服务。在命令行上会显示启动后的服务地址。
1 | hexo s |
复制上文中的 http://localhost:4000 并在浏览器中打开,就可以看到你的网站在本地的部署

GitHub 同步
新建仓库
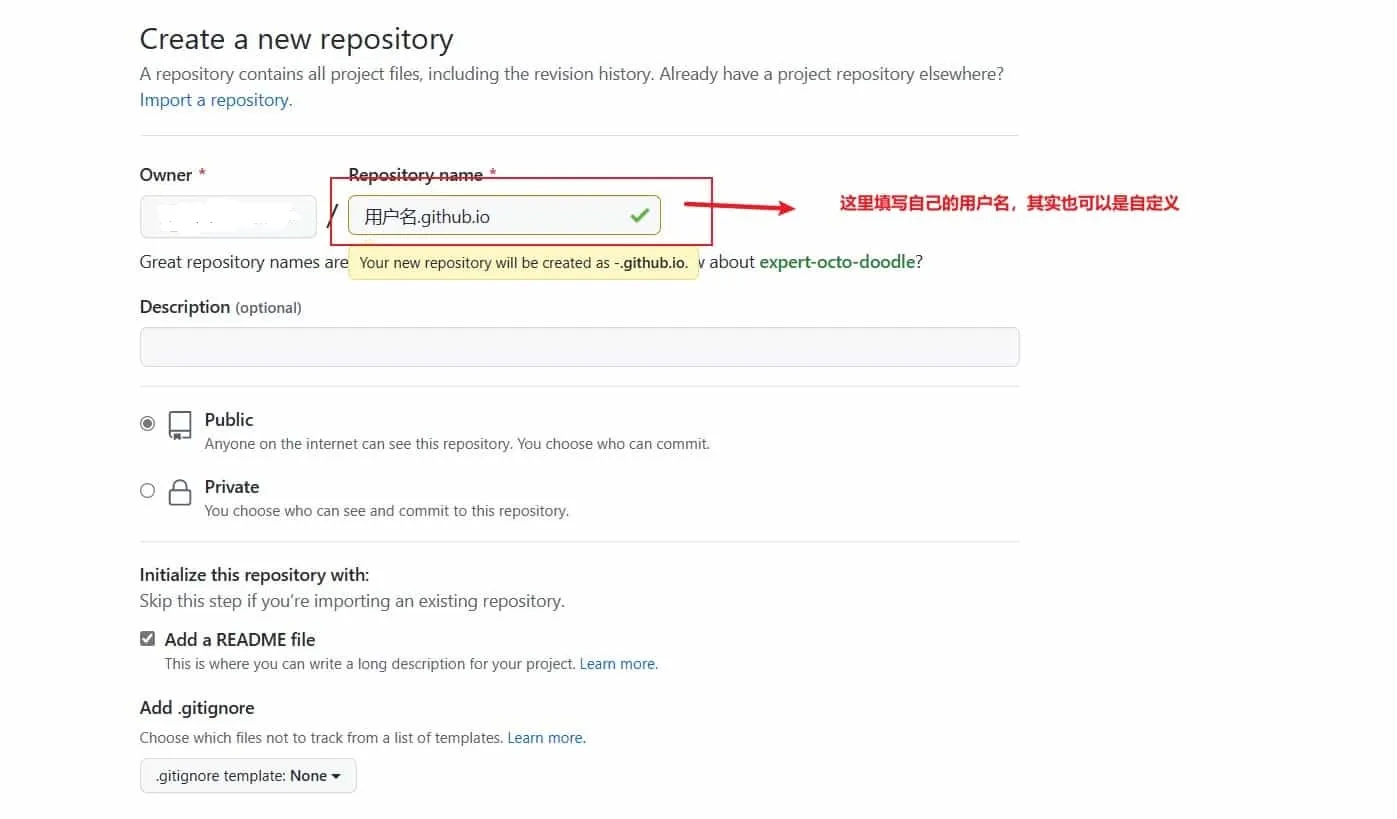
前往 GitHub 新建一个仓库,而且得确保你的仓库是 public,同时,仓库名最好是 用户名.github.io(其实自定义也是可以的,是为了防止后面 vercel 被封了还可以迁移到 GithubPage)。

设置 Git
打开 Git Bash ,运行下面的命令 :
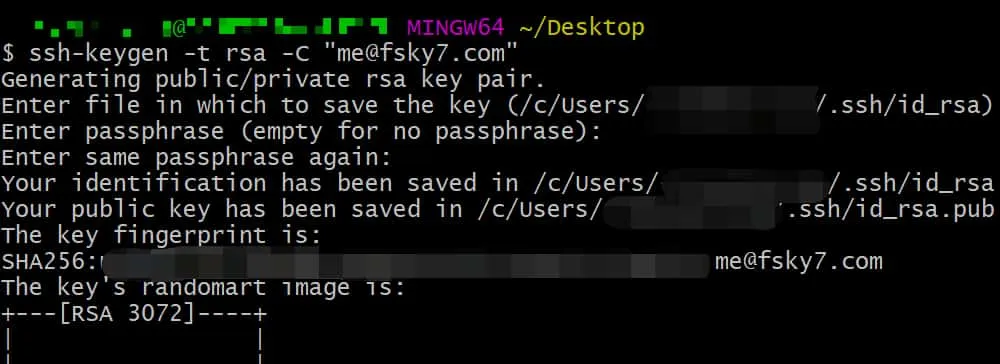
1 | ssh-keygen -t rsa -C "{{你的电子邮箱地址}}" |
连续 3 次回车,最终会在用户目录下生成个包含公钥私钥等数据的目录 ( 一般是 C:/Users/{{你的用户名}}/.ssh/ ) 。

打开这个目录,找到 id_rsa.pub 文件,用记事本打开并复制里面的内容
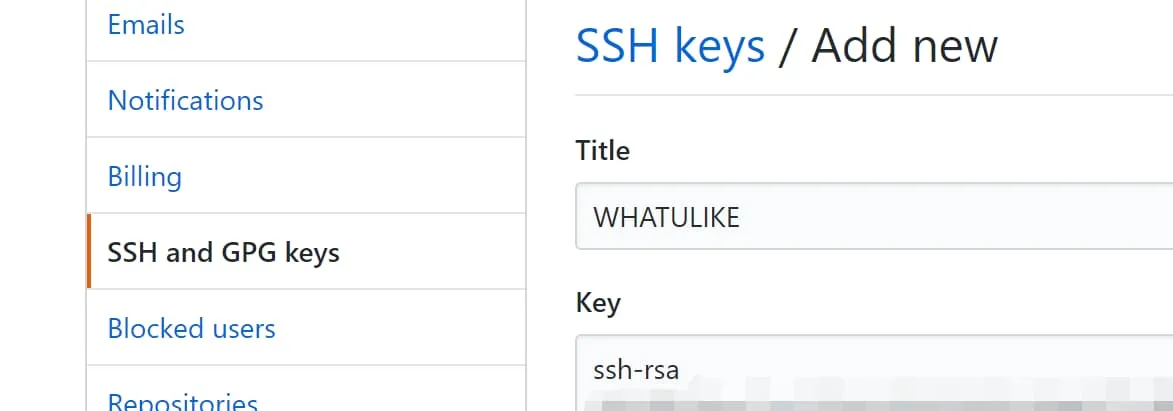
粘贴到GitHub仓库的 Key 中,Title 填你喜欢的,点击保存 ( Add SSH Key )

运行下方命令 :
1 | git config --global user.name "{{你的 GitHub username}}" |
验证是否成功
打开 Git Bash ,运行下面的命令 :
1 | ssh -T git@github.com # 此处邮箱地址不用改 |
如果提示 Are you sure you want to continue connecting (yes/no)? 请输入 yes 并回车。
1 | Hi {{你的 GitHub username}}! You've successfully authenticated, but GitHub does not provide shell access. |
看到这个信息则说明配置成功。
部署到 GitHub
完成上面的步骤后,接下来就是推送网站到 Github Pages 了,然后我们就能被其他人访问了。
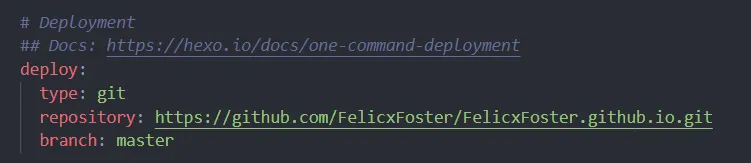
只需要在我们刚才的 HexoBlog 目录中的站点配置文件 _config.yml ,找到最后一行,修改它

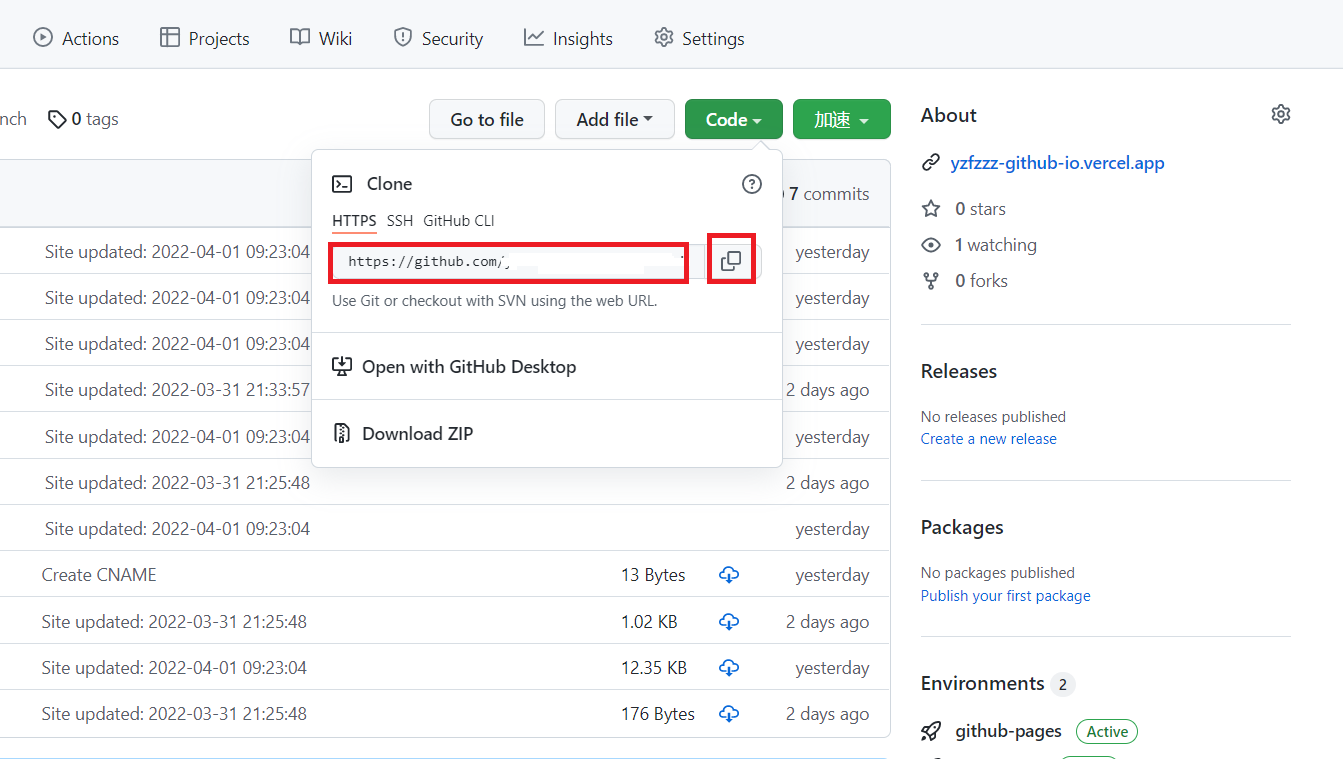
在你新建的仓库这里,可以找到repo,复制它

cmd 进入 HexoBlog 目录中,依次执行以下命令
1 | hexo clean |
完成上述步骤之后,主要使用如下命令,就能将我们本地的内容推送到远程 GitHub 仓库了,然后在浏览器中访问:https://用户名.github.io。
Vercel 部署
我们知道,GitHub 是国外网站,所以有时候访问会很慢,这时,我们可以尝试用 vercel 加速博客访问。
注册账号
进入登陆页面,使用 GitHub 账号登陆即可(需要手机号码验证,直接填手机号收验证码即可,不会收集你的信息的)。
导入项目
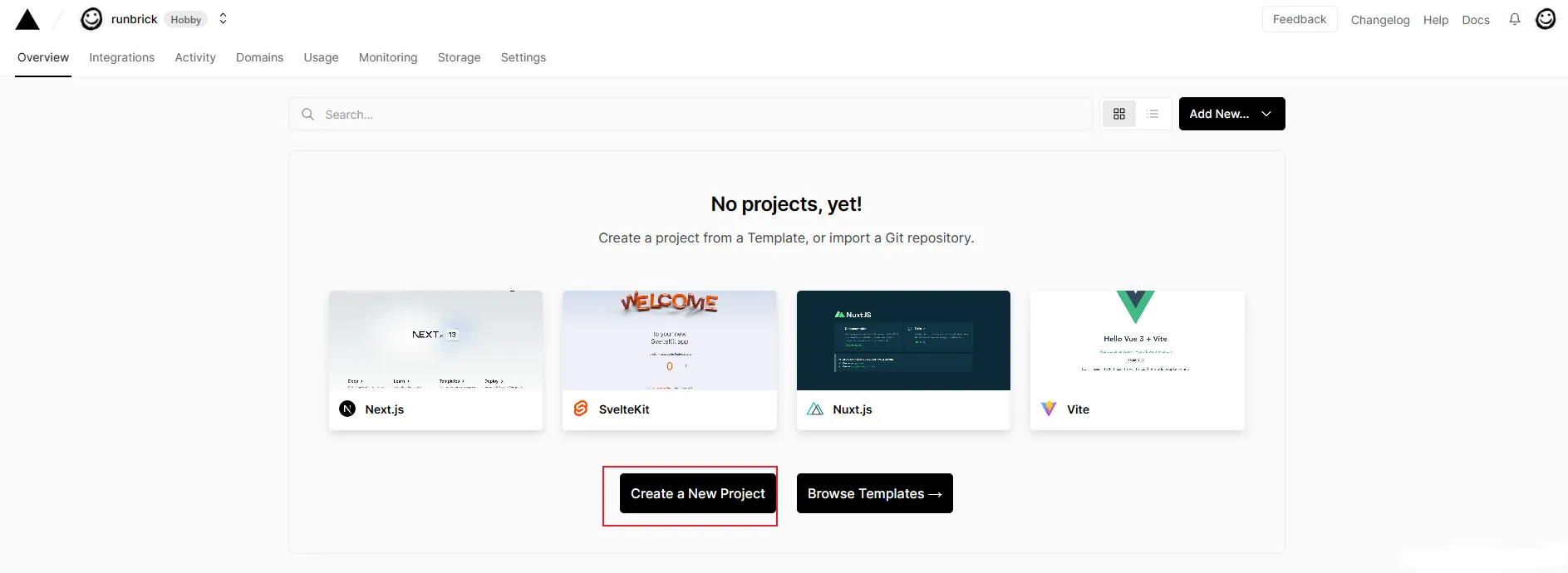
选择 Create a New Project
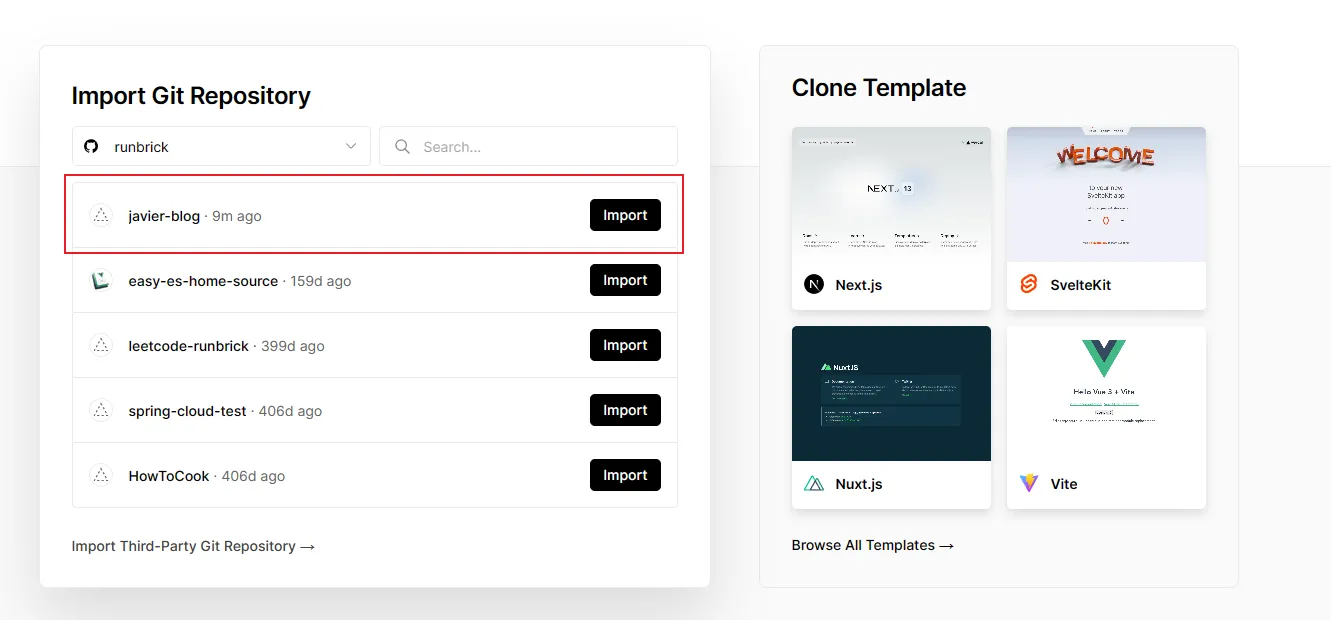
在关联的 github 账户中,找到刚才的博客仓库,选择 import
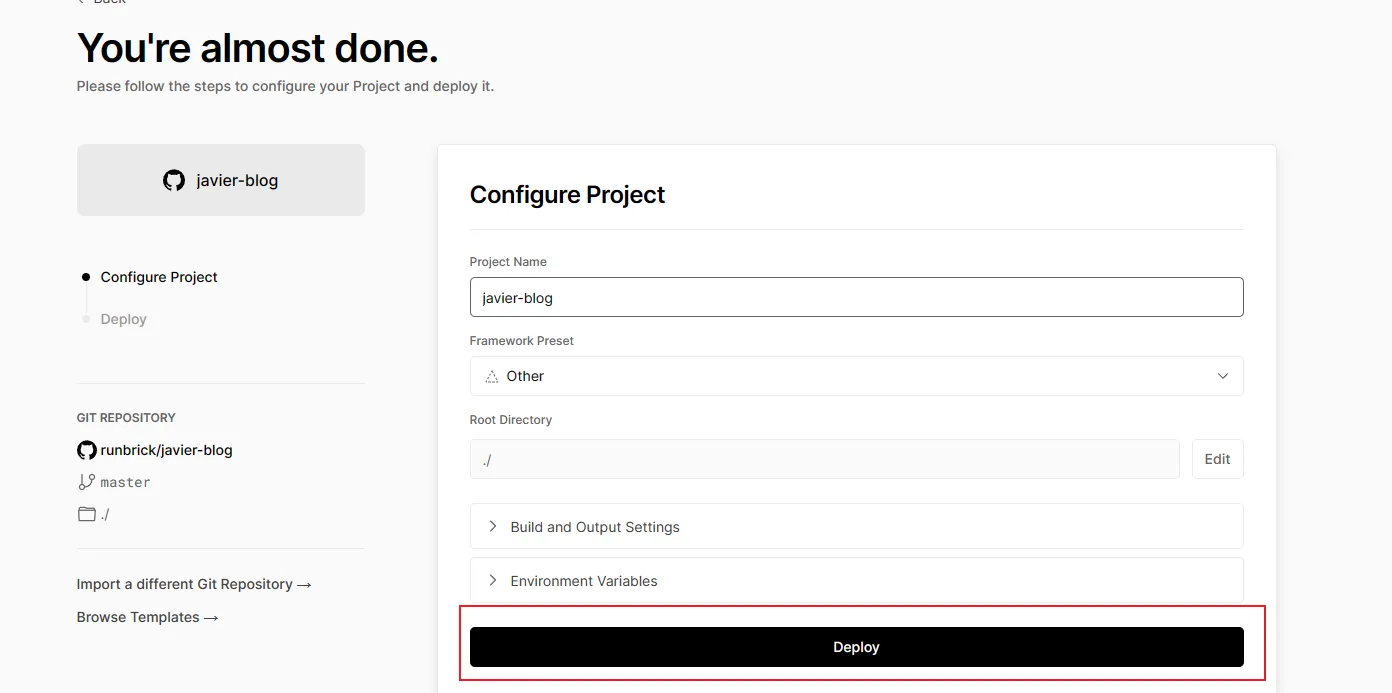
进入部署页面选择 deploy,注意 Framework Preset 要选择 Other 而不是 Hexo,其他的默认
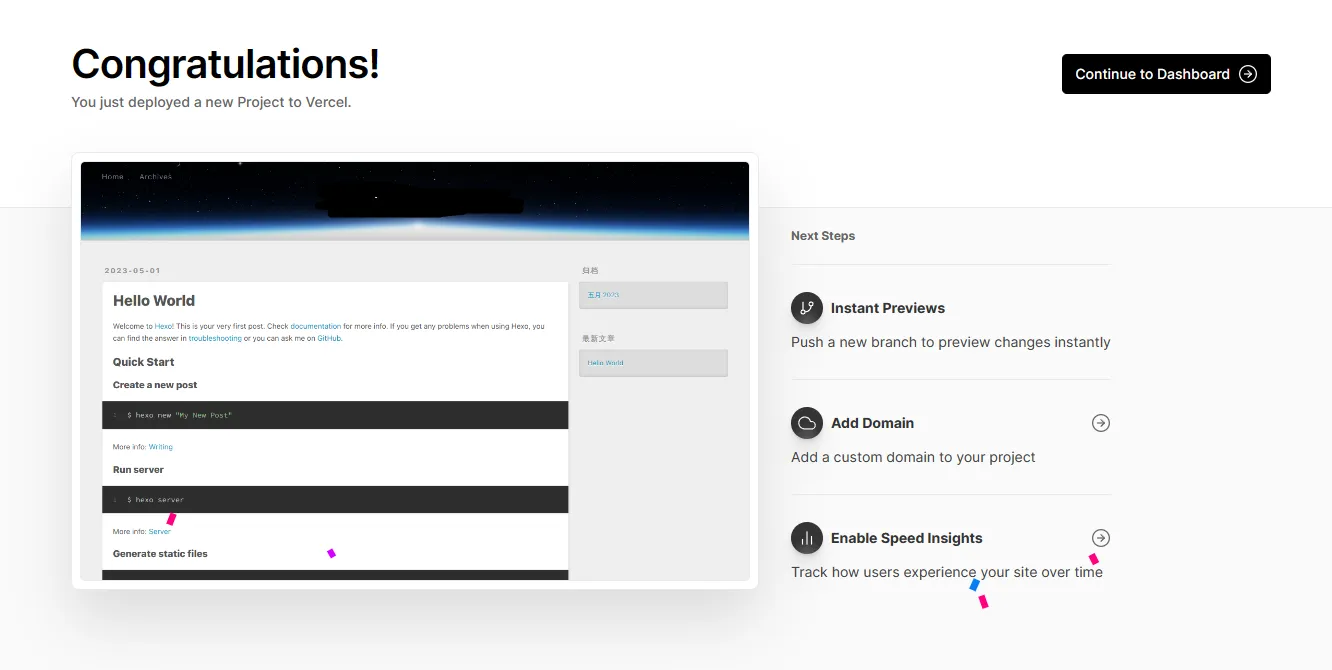
生成之后点击 Continue to Dashboard
访问 Vercel 给你的域名(类似于https://xxx.vercel.app/),就能加速访问你的网站了
自定义域名
然而,你用上面 vercel 自动分配的域名是无法访问你的网站的,因为 vercel 在国内已经被墙了。所以你需要在 vercel 中绑定自己的域名。
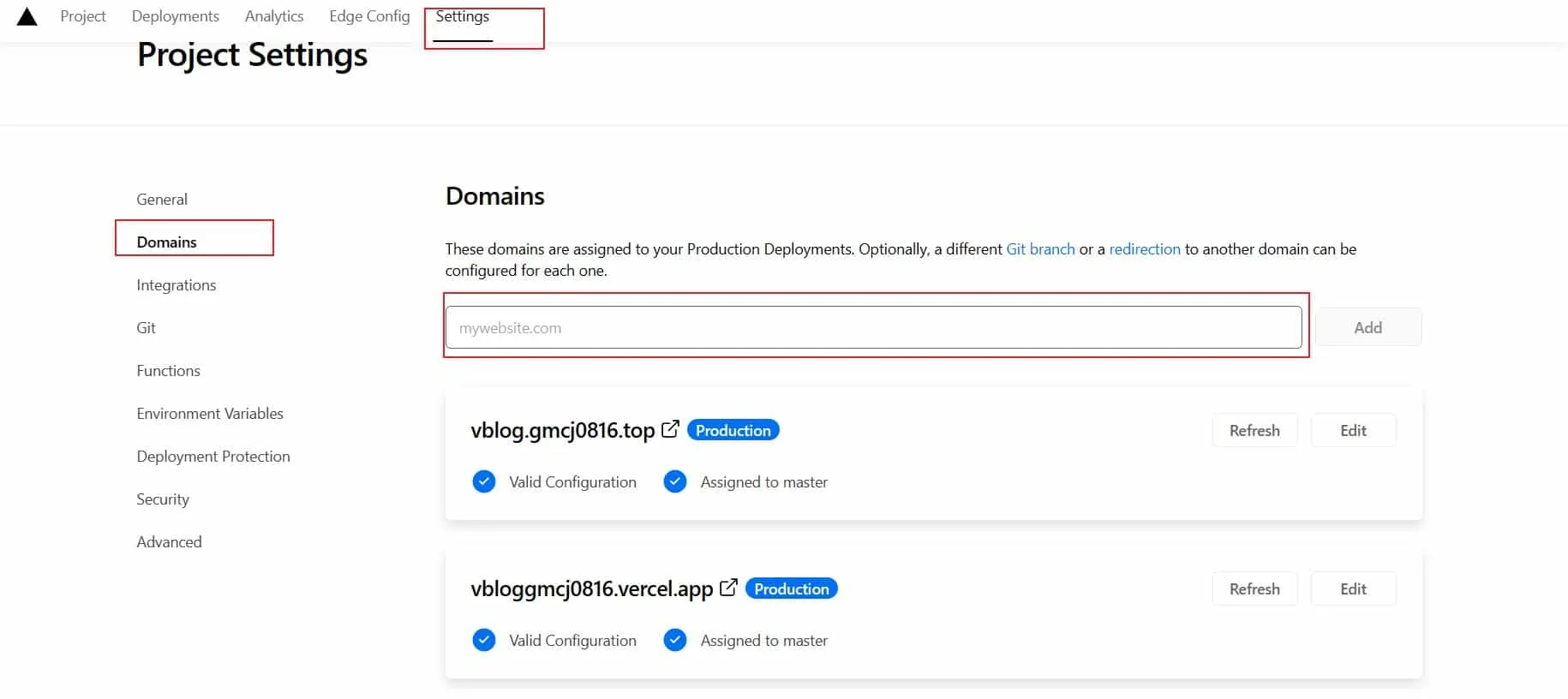
选择 Settings 中的 Domains 添加域名
另外,需要在域名解析处(比如我是 Cloudfalre)填写相应的 CNAME 值。
| Type | Name | Value |
|---|---|---|
| CNAME | blog | cname.vercel-dns.com |
博客使用
常见命令
1 | hexo new "name" # 新建文章 |
主题美化
你可以通过更换主题,并写上你的名字以便修改自己网站的信息并美化它
我用的是 keep 主题
他的介绍文档写得非常的详细,简直是保姆级教程,大家可以慢慢去探索。