前言
最近在做自己的网址导航,需要提取和显示网址的 favicon 图标,使导航链接除了文字名称,前面还有更明显的 logo 标志,使选择和查看都更加便捷。
网页 logo 图标一般是指 favicon 图标,作为缩略的网站标志,一般显示于浏览器的地址栏或者在标签上。
如下图红圈的位置, 即是 favicon 图标。

favicon 的格式不一定是 ico 格式,它可以是 png,jpg 甚至是 gif,不过 ico 格式是所有浏览器都支持的。
实操
那么怎么获取网页 logo 图标的 URL 链接呢?有三种方法。
法一
最常用的方法(适用于 90% 的站点)是,直接在访问网址首页链接后加上 /favicon.ico,例如:https://www.baidu.com/favicon.ico
法二
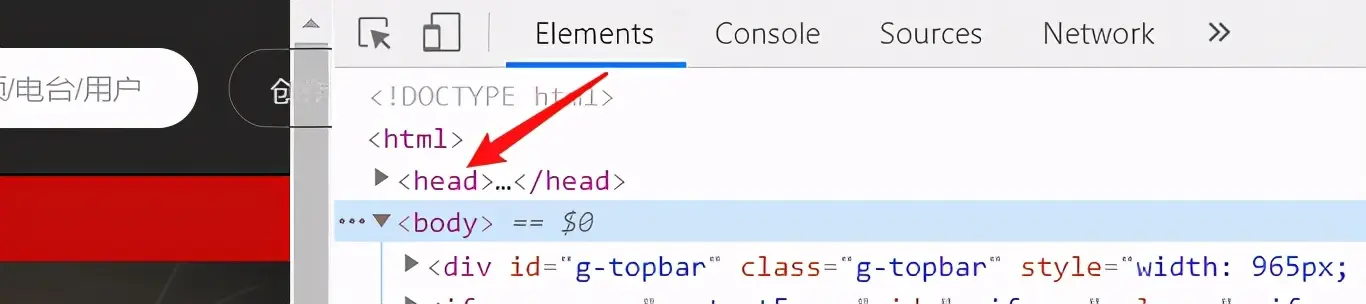
第二种获取方法,需要在浏览器界面按 F12 键,进入开发者模式(建议使用 google 内核浏览器)。在默认的 Elements 中点开<head>...</head>。
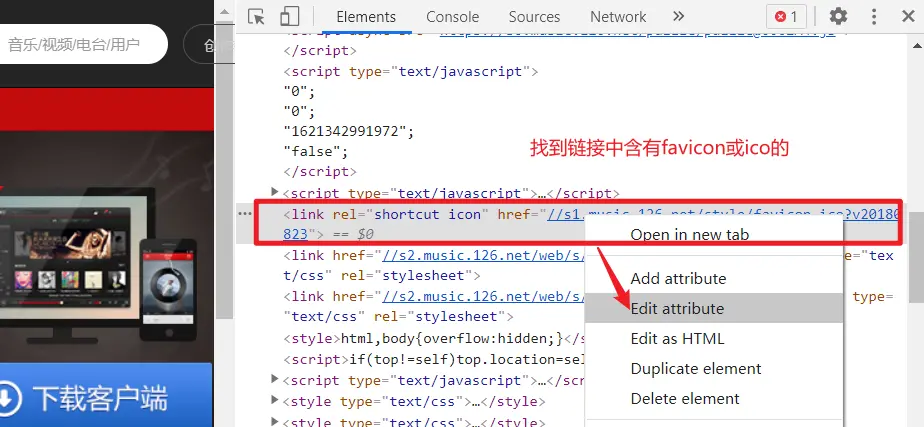
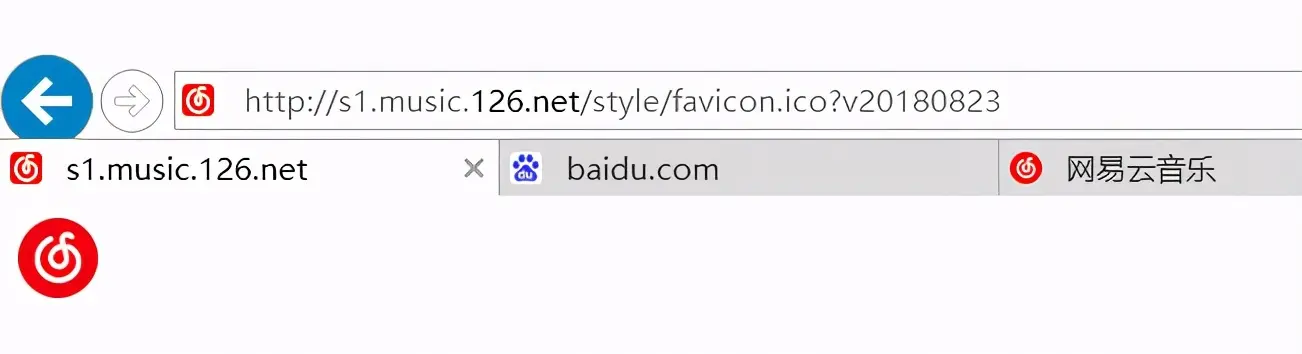
找到 <link 中含有 favicon 或 ico 的链接,右键点选 Edit attribute(即编辑属性)以复制该链接,粘贴到空白页面后回车后即显示该网站的 logo 图标。

说明:有的链接前缀格式是//开头的,建议使用作为 URL 链接时前面加上https:,
法三
第三种方法,使用第三方的网页图标在线抓取网站,比如这个。
以上,你学会了吗?