Github Action 自动化部署 Hexo 博客
前言
每次部署 Hexo 都需要运行 hexo clean & hexo g & hexo d 指令三件套完成推送到远程仓库,随着文章越来越多,编译的时间也会越来越长。
Github Actions 可以很方便实现 CI/CD 工作流,类似 Travis 的用法,来帮我们完成一些工作,比如实现自动化测试、打包、部署等操作。当我们运行 Jobs 时,它会创建一个容器 (runner),容器支持:Ubuntu、Windows 和 MacOS 等系统,在容器中我们可以安装软件,利用安装的软件帮我们处理一些数据,然后把处理好的数据推送到某个地方。
通过 Github Actions,我们只需要在每次完成博客的编写或修改以后,将改动直接 push 到远程仓库,之后的编译部署的工作统统交给 CI 来完成即可。
创建仓库
为什么还要创建新的仓库呢,我们之前根据 Hexo 博客搭建部署的 Hexo 博客,your.github.io 这个仓库是用来存放静态博客页面,只有前端页面的文件,所以我们需要创建一个私有仓库存放 Hexo 项目源码,下面用HexoBlog称呼。

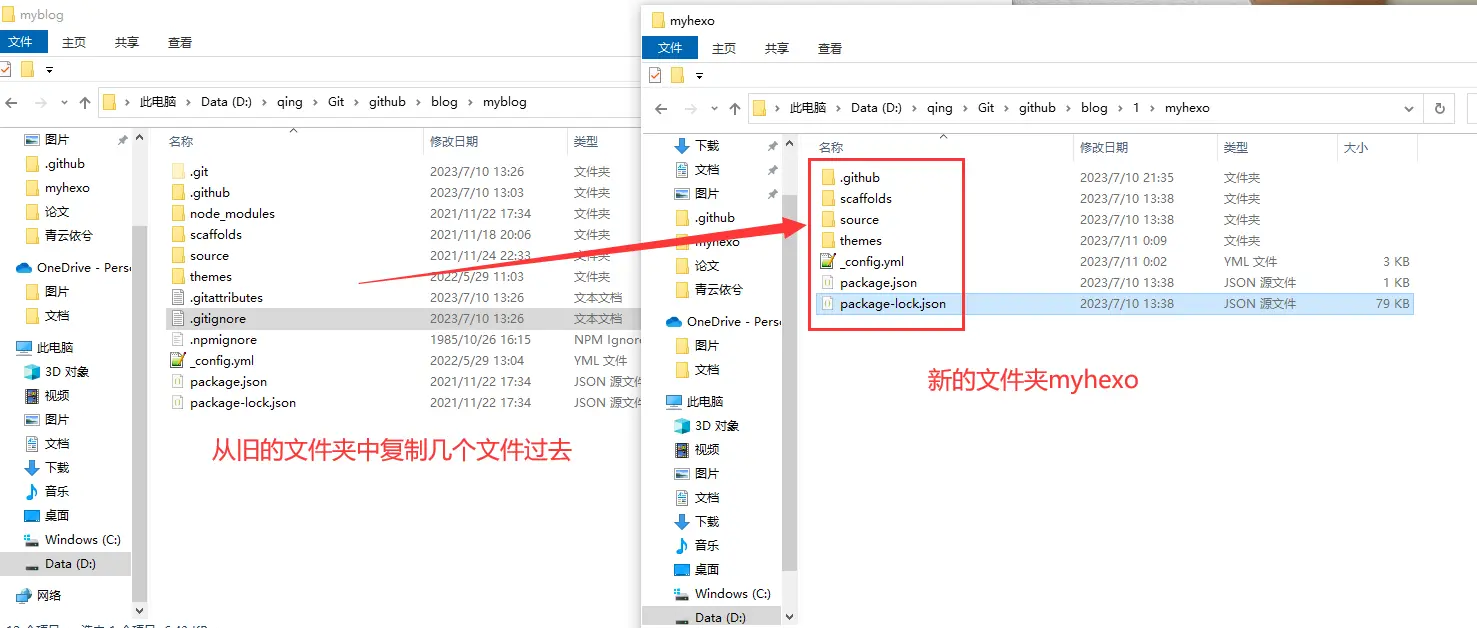
上传仓库代码
创建完私有仓库后,在本地博客文件中复制几个文件到另外一个文件夹,其中包括.github,scaffolds,source,themes,.gitignore,_config.yml,package.json,package-lock.json

还有一个很重要的一步:在.gitignore中添加themes/keep/.git,不然没法提交代码。
1
2
3
4
5
6
| git init
git add .
git commit -m "first commit"
git remote add origin git@github.com:用户名/自动化仓库名.git
git push -u origin master
|
生成部署密钥
任意目录下,ssh-keygen -f github-deploy-key,然后一路按回车直到生成成功。当前目录下会有github-deploy-key和github-deploy-key.pub两个文件。
复制github-deploy-key文件内容,在 Github 的HexoBlog仓库点击Settings -> Secrets and variables -> Actions -> New repository secret页面上添加。
- 在
Name输入框填写HEXO_DEPLOY_PRI;
- 在
Value输入框填写github-deploy-key文件内容;
复制github-deploy-key.pub文件内容,在 Github 的your.github.io仓库点击Settings -> Deploy keys -> Add deploy key页面上添加。
- 在
Title输入框填写HEXO_DEPLOY_PUB;
- 在
Key输入框填写github-deploy-key.pub文件内容;
- 勾选
Allow write access选项;
编写 Github Actions
在本地HexoBlog根目录下创建.github/workflows/deploy.yml文件,目录结构如下。
1
2
3
4
| blog (repository)
└── .github
└── workflows
└── deploy.yml
|
在deploy.yml文件中粘贴以下内容。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| name: CI
on:
push:
branches:
- master
env:
GIT_USER: xxx
GIT_EMAIL: xxx
THEME_REPO: XPoet/hexo-theme-keep
THEME_BRANCH: master
DEPLOY_REPO: FelicxFoster/FelicxFoster.github.io
DEPLOY_BRANCH: master
jobs:
build:
name: Build on node ${{ matrix.node_version }} and ${{ matrix.os }}
runs-on: ubuntu-latest
strategy:
matrix:
os: [ubuntu-latest]
node_version: [16.x]
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Checkout theme repo
uses: actions/checkout@v4
with:
repository: ${{ env.THEME_REPO }}
ref: ${{ env.THEME_BRANCH }}
path: themes/keep
- name: Checkout deploy repo
uses: actions/checkout@v4
with:
repository: ${{ env.DEPLOY_REPO }}
ref: ${{ env.DEPLOY_BRANCH }}
path: .deploy_git
- name: Use Node.js ${{ matrix.node_version }}
uses: actions/setup-node@v4
with:
node-version: ${{ matrix.node_version }}
- name: Configuration environment
env:
HEXO_DEPLOY_PRI: ${{secrets.HEXO_DEPLOY_PRI}}
run: |
sudo timedatectl set-timezone "Asia/Shanghai"
mkdir -p ~/.ssh/
echo "$HEXO_DEPLOY_PRI" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
ssh-keyscan github.com >> ~/.ssh/known_hosts
git config --global user.name $GIT_USER
git config --global user.email $GIT_EMAIL
- name: Install dependencies
run: |
npm install
- name: Deploy hexo
run: |
npm run deploy
|
查看部署
1
2
3
| git add .
git commit -m ""
git push
|
重新提交后,即可在 Github 的HexoBlog仓库查看Actions部署结果。